こんにちは、じじグラマーのカン太です。
今回はExcel VBAを使ったプログラミングの体験会のその2です、早速はじめましょう。
フォーム上にボタンを設置する
前回使用したExcelファイルを開いてください。「開発」タブの「Visual Basic」をクリックしてください。Visual Basic Editor が起動しますので、左側(プロジェクトエクスプローラー)から前回作った「UserForm1」をクリックしてください。

「挿入」で作った初期状態では少々小さいため、大きくして(マウスで簡単に大きさを変更できます)ボタンを二つ配置します。
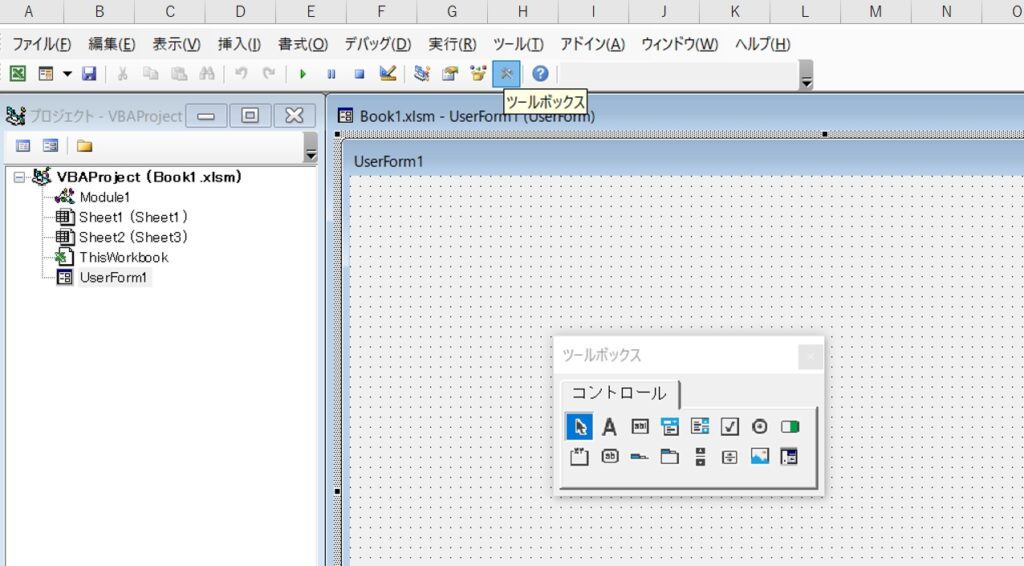
- ツールボックスを表示させる
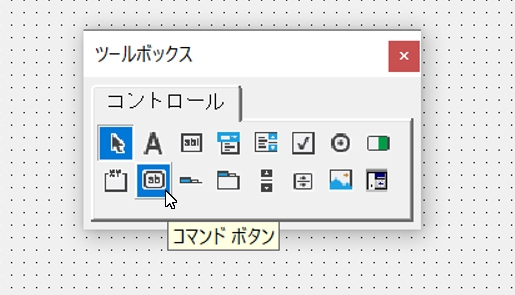
- ツールボックス内の「コマンドボタン」をクリック
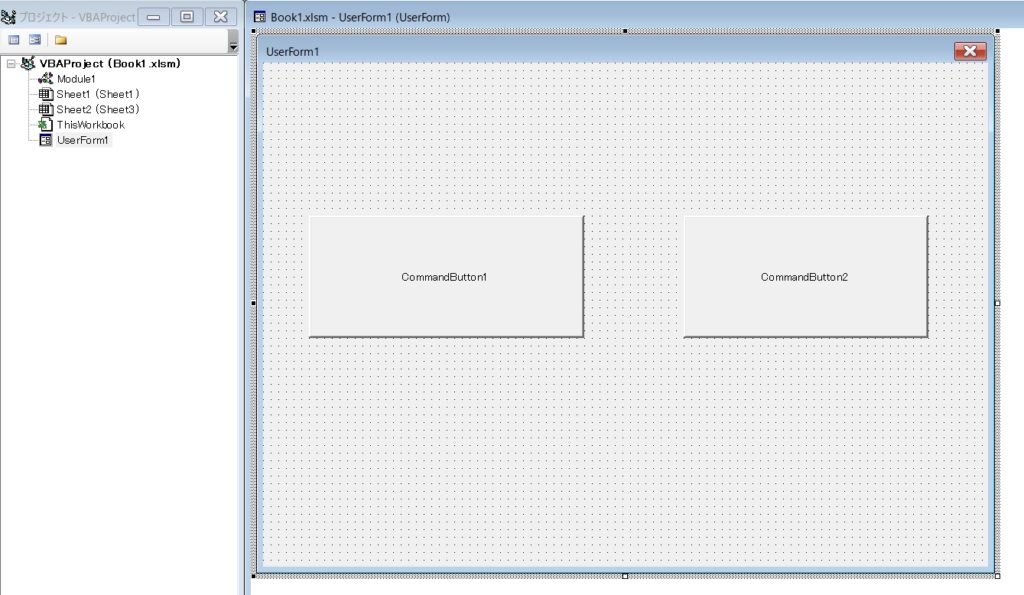
- UserForm1上でボタンを設置(マウスで大きさを指定)



「CommandButton1」と「CommandButton2」ができました。
ボタンのCaptionを変更する
「CommandButton1」や「CommandButton2」では味気ないので、Caption(表示名)を変更します。Formやボタンなどには各々プロパティがあり、それを変更することで見栄えやフォントなどを調整します。
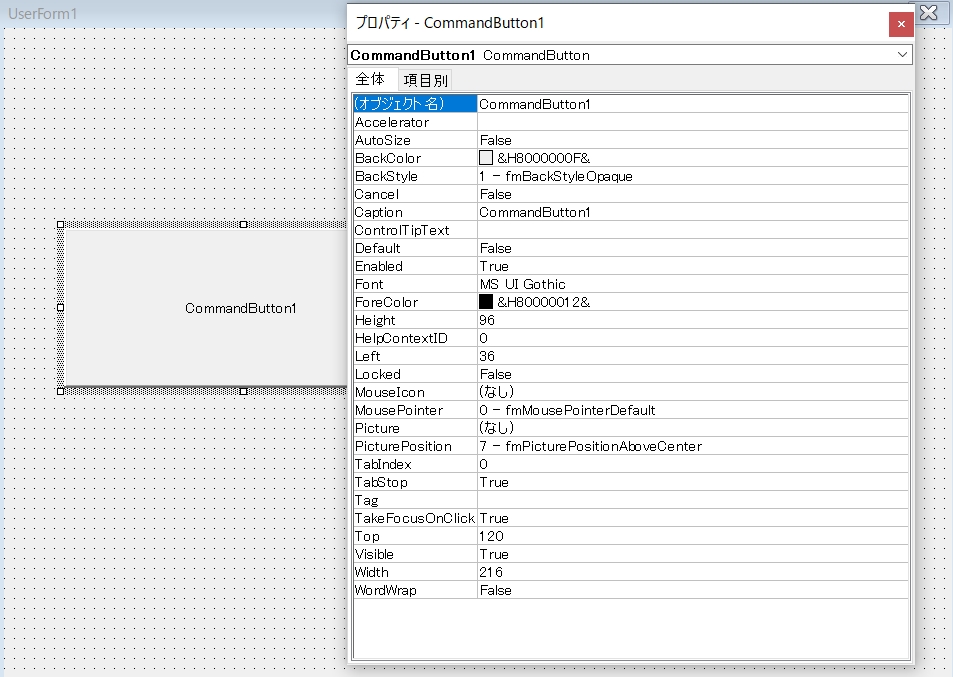
「CommandButton1」を右クリックして、「プロパティ」を選択します。

上から7段目くらいに「Caption」がありますので、その欄を「CommandButton1」から「メッセージ」に変更します。
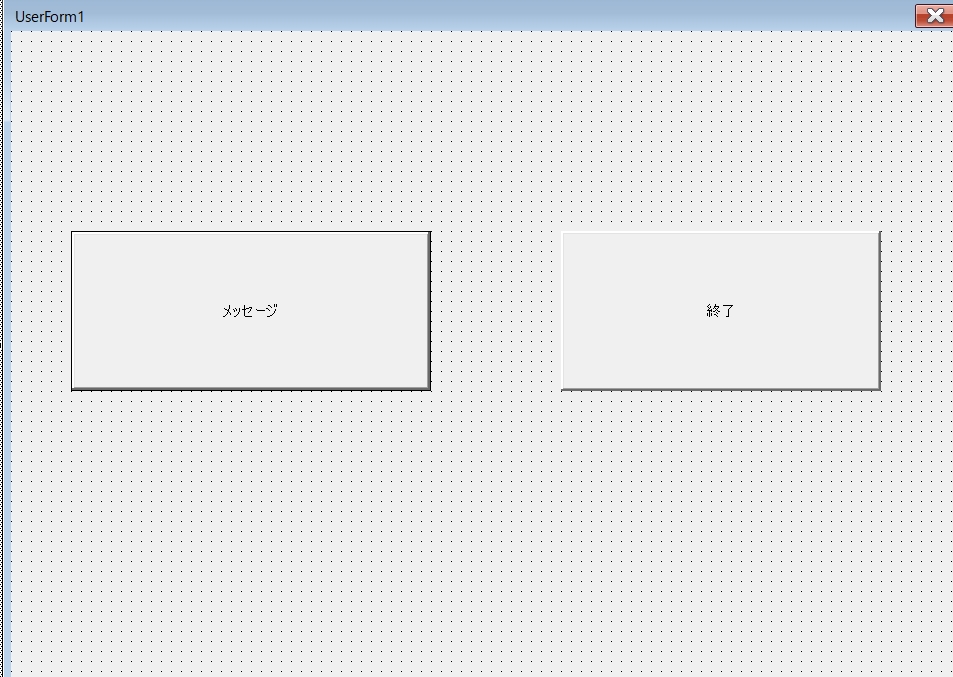
同様に「CommandButton2」のプロパティウィンドウを表示させ、「Caption」欄を「CommandButton2」から「終了」に変更します。

味気なさは変わりませんが、「メッセージ」ボタンと「終了」ボタンができました。
ボタンに命令を記述する
続いて作成したボタンに命令を記述します。
命令を記述するボタン(今回はメッセージボタン)をダブルクリックすると、コードを記述するウィンドウが表示されます。
Private Sub CommandButton1_Click()
End Subこれは、「CommandButton1」をクリックしたときの処理を書け、という内容です。(表示名は「メッセージ」に変更しましたが、ボタンの名前は「CommandButton1」のままであることに注意してください)
Private Sub CommandButton1_Click()
MsgBox "メッセージを表示します!" '← この行を追加
End Sub「Msgbox」というのは、メッセージを表示しなさいという命令です。これで、ボタンをクリックしたときの処理を貼り付けることができました。
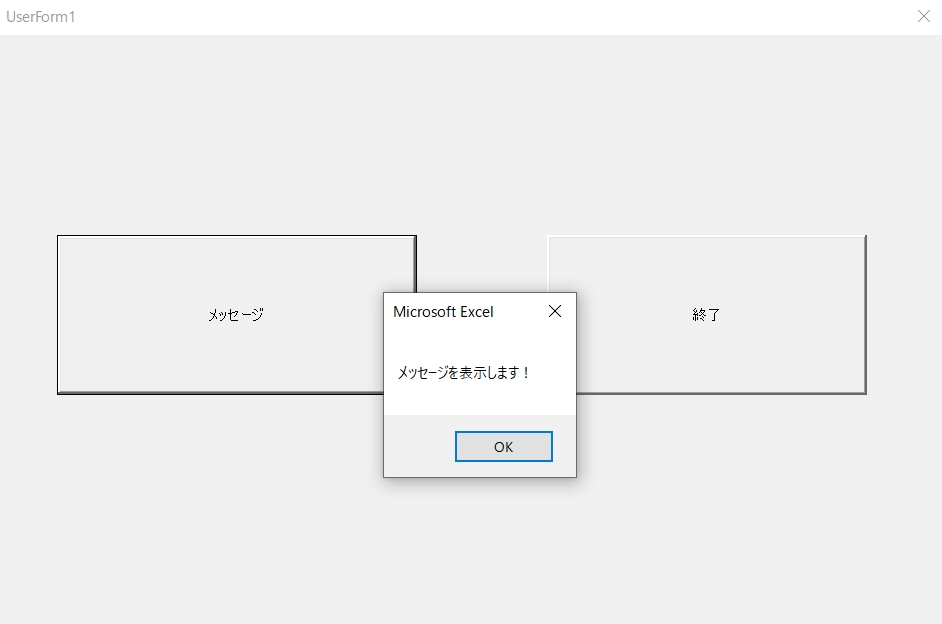
早速Excelに戻ってメッセージボタンをクリックしてみましょう。

うまく表示されましたでしょうか。
同様に、終了ボタンにも命令を記述するのでVisual Basic Editorに戻って、終了ボタンをダブルクリックしてコード入力ウィンドウを表示させましょう。
Private Sub CommandButton1_Click()
MsgBox "メッセージを表示します!" '← この行を追加
End Sub
Private Sub CommandButton2_Click()
End Sub「CommandButton2_Click()」という段落が追加されていますね。ここに、「UserForm1.Hide」と記述してください。これは、フォームを閉じるという命令になります。
Private Sub CommandButton1_Click()
MsgBox "メッセージを表示します!"
End Sub
Private Sub CommandButton2_Click()
UserForm1.Hide '← この行を追加
End SubExcelに戻って確かめてみましょう。
フォームは閉じましたでしょうか。
まとめ
いかがでしたでしょうか。前回作った「UserForm1」にボタンを作って命令を記述してみました。作成したもの(フォームやボタンなど)とコード(命令)の紐づけがどうなっているかイメージがついてきましたでしょうか。
コードの内容はプロパティの値などはすっ飛ばしていますので、わからない箇所も多々あるかと思います。興味を持たれましたら、グーグル先生にお聞きになってみるといいかもしれません。調べられましたら、ボタンの見栄えやクリックしたときの動きなんかを変更してみてください。
プログラミングの基本として、フォームやボタンなど何かものを作り、そのものに対してどのような動作をさせるかを規定していく作業があります。今回はその入り口をちょっとのぞいてみて感じになりました。
次回は、「UserForm1」に入力用のテキストボックスを配置して、ユーザーが入力した内容を登録してみたいと思います。



コメント